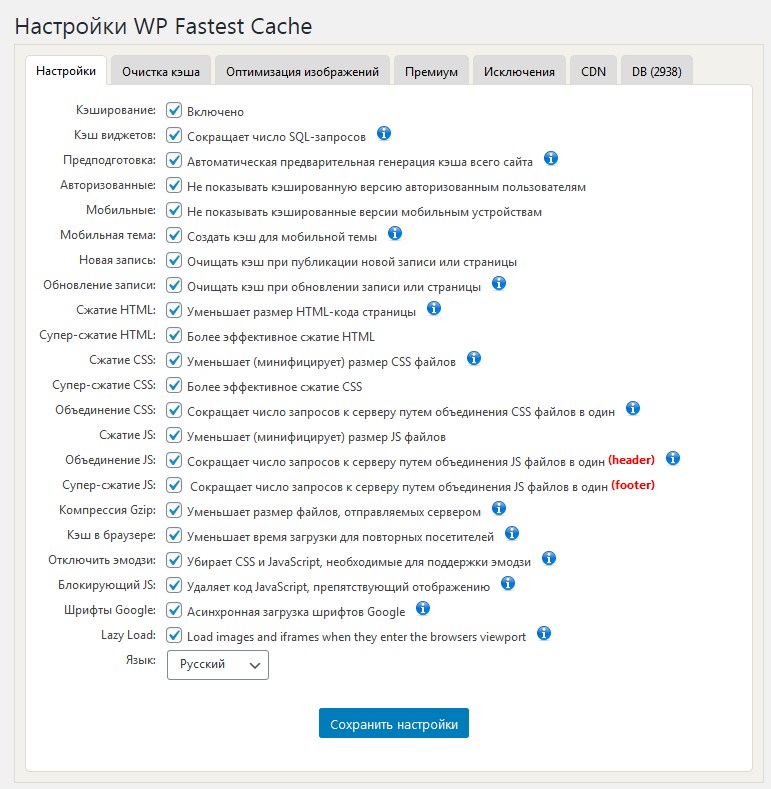
Повысить скорость загрузки веб сайту на wordpress помогает сжатие js, css, html файлов и изображений. Простым путем оптимизировать файлы и dom структуру страницы сайта является установка модуля wp fastest cache и включение сжатия или кеширования данных на сервере (gzip, mod deflate).
Попасть из красной в зелёную зону в google page speed может каждый сайт. Для зелёной зоны необходимо, чтобы файлы были сжаты и кешировались.
Если вам требуется помощь в ускорении сайта на worpdpress до оранжевой зоны в мобильной версии и зелёной в десктопной установите плагин wp fastest cache premium. Включите все настройки на общей странице плагина.

Нужна подсказка, где включается кеш на сервере? На разных хостингах по-разному. Если используется ISP панель управления, то в настройках www домена. Оставьте заявку, мы поможем!
Быстрый шаблон, значит быстрый сайт на wordpress
Заранее подберите быструю тему WordPress, либо сверстайте собственный шаблон с минимумом js и хорошо оптимизировав css. Из тем с хорошей скоростью рекомендуем flatsome theme, impreza theme. Реализовали на их основе хорошие веб сайты в 2020 году.
В случае использования готовых шаблонов постарайтесь отказаться от тяжелых скриптов (различные слайдшоу, карусели), включите модуль кеширования, оптимизируйте изображения сайта. Помните, монотонные или векторные картинки нужно сохранять в png, фотографии в jpeg. Во многие плагины кеширования вордпресс уже встроен оптимизатор изображений. К примеру бесплатно можно сжать изображения прямо в админке clearfy image optimizer.
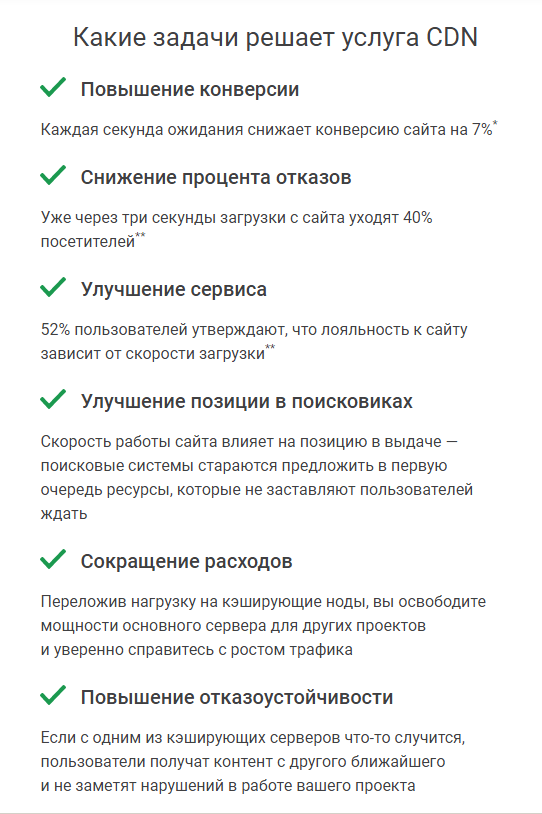
У платных версий расширений для повышения скорости загрузки есть возможность использования cdn.

Ваши файлы будут сохранены на сети быстрых серверов, менее чувствительном к перегрузкам из-за высокой посещаемости и удаленности от пользователя. Плата за использование cdn в настоящее время доступна даже начинающим владельцам сайтов.

Использование vds сервера вместо обычного общего хостинга также повысит показатели скорости загрузки сайта.
Колебания в скорости загрузки page speed insights
Учитывайте тот факт, что сервис измерения скорости от google выдает не всегда одинаковый результат. Возможны сдвиги в пределах 5-6 пунктов. Более правильно считать верными значения полученные во 2 замере показателей скорости.
Что может препятствовать получению зелёной зоны в мобильной версии?
- скрипт веб-визор, метрика, google analytics, капча;
- другие некешируемые данные;
- интерактивная карта яндекс или google;
- тяжелые js скрипты;
Десктопная версия сайта менее чувствительна к этим отягчениям. Для мобильной версии всё-таки приходится идти на компромисс между скоростью и удобством использования сайта. Анализировать и продвигать сайт также важно.
Если у вас нет времени изучать настройки движка и плагина, поручите ускорение загрузки wordpress нашим специалистам.