В данной статье мы рассмотрим современные дизайн и верстку каталога продукции. Определим приемы и методы дизайна, актуальные в 2021 году. Проанализируем несколько свежих дизайнерских работ.
Плоский дизайн (flat) набрал широкую популярность с 2015 года. Признаком данного направления является то, что элементы дизайна, такие как иконки, кнопки, подложки, логотипы преимущественно выполняются в 2D системе координат.
Приведем основные принципы плоского дизайна:
- Использование визуально 2D объектов, при изображении объекта используются только его контуры.
- Максимально простые элементы и фигуры.
- Простые сочетания шрифтов, соответствующие концепции.
- Использование простого набора основных цветов без градиентов.
Следование данным принципам будет актуально в 2021 году. Что дают эти правила применительно к html верстке сайта? За счёт меньшего количества деталей в дизайне элементы имеют меньший вес. Страницы более адаптированы для загрузки с мобильных устройств и в условиях слабого интернета.
Современный дизайн сайта 2021 г.
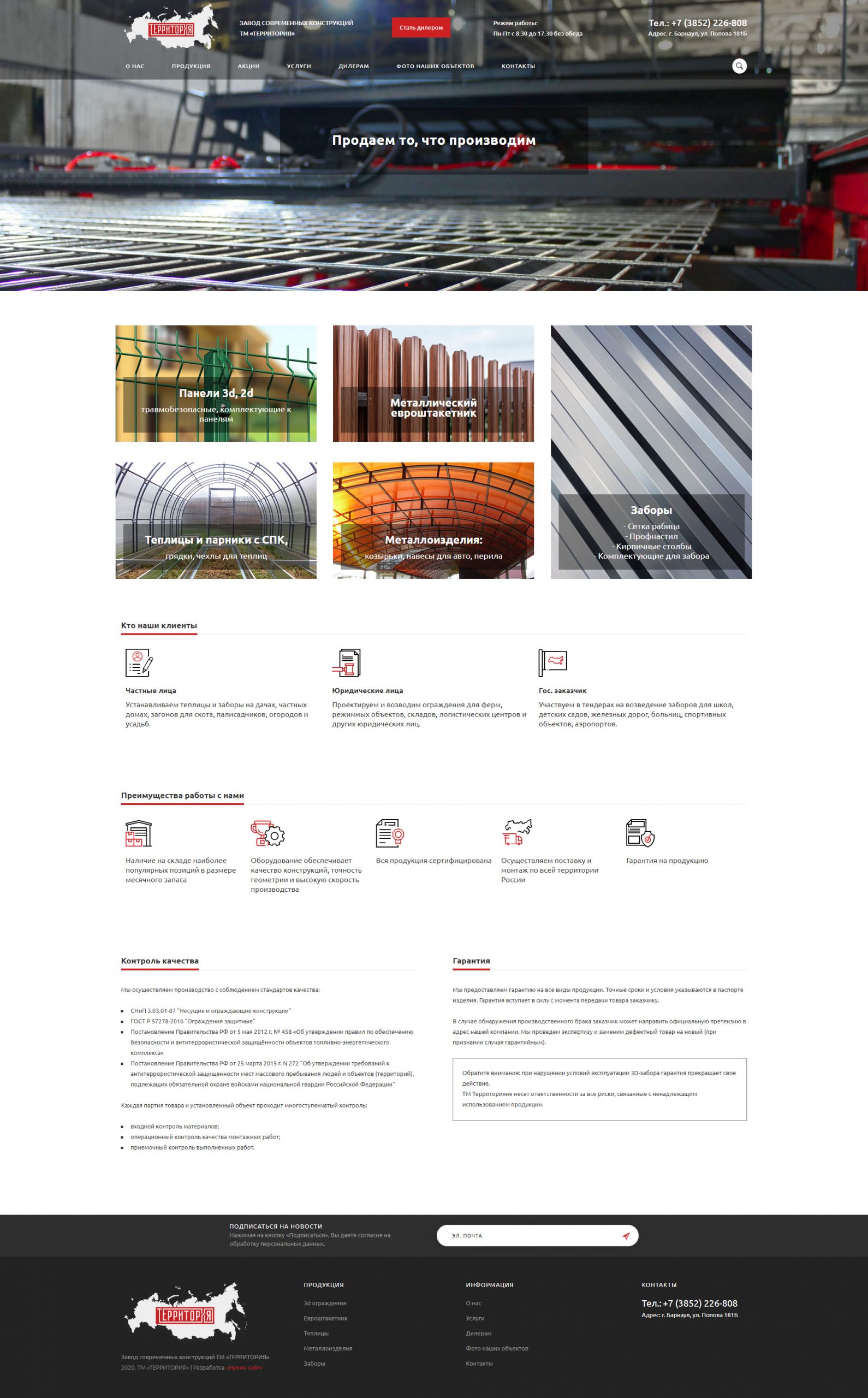
В 2021 году остается в моде flat дизайн с элементами анимации и фиксированными блоками с важными элементами сайта. Рассмотрим пример дизайна корпоративного сайта. В 2020 году к нам обратились за созданием сайта для завода под ключ. Клиентом был отмечен стиль, которому надо было следовать на примере иностранного шаблона. Мы создали свою версию с похожей типографикой, выделением заголовков, кнопок, нашими изображениями и доработкой блоков.

Верстку сайта возможно посмотреть по адресу https://territory22.ru/
Этот дизайн выполнен в черно-белой гамме с акцентным красным цветом. Наблюдается минимализм в деталях, акцент на типографике. Удобство использования данного вида дизайна – облегчение восприятия сайта. Изображения говорят больше, чем несколько абзацев текста. Текст преимуществ разбавлен иконками.
Определиться с выбором категории также проще, если есть иллюстрации к разделам. Отметим, что они присутствуют не только на главной странице, но и в каждом разделе сайта и товарной позиции. Сайт имеет удобную мобильную версию (адаптивная верстка). В этой версии в шапке остается лишь логотип и 2 иконки, меню и поиск. Необходимую информацию о компании можно увидеть на выезжающем блоке слева.
Дизайн для доставки еды
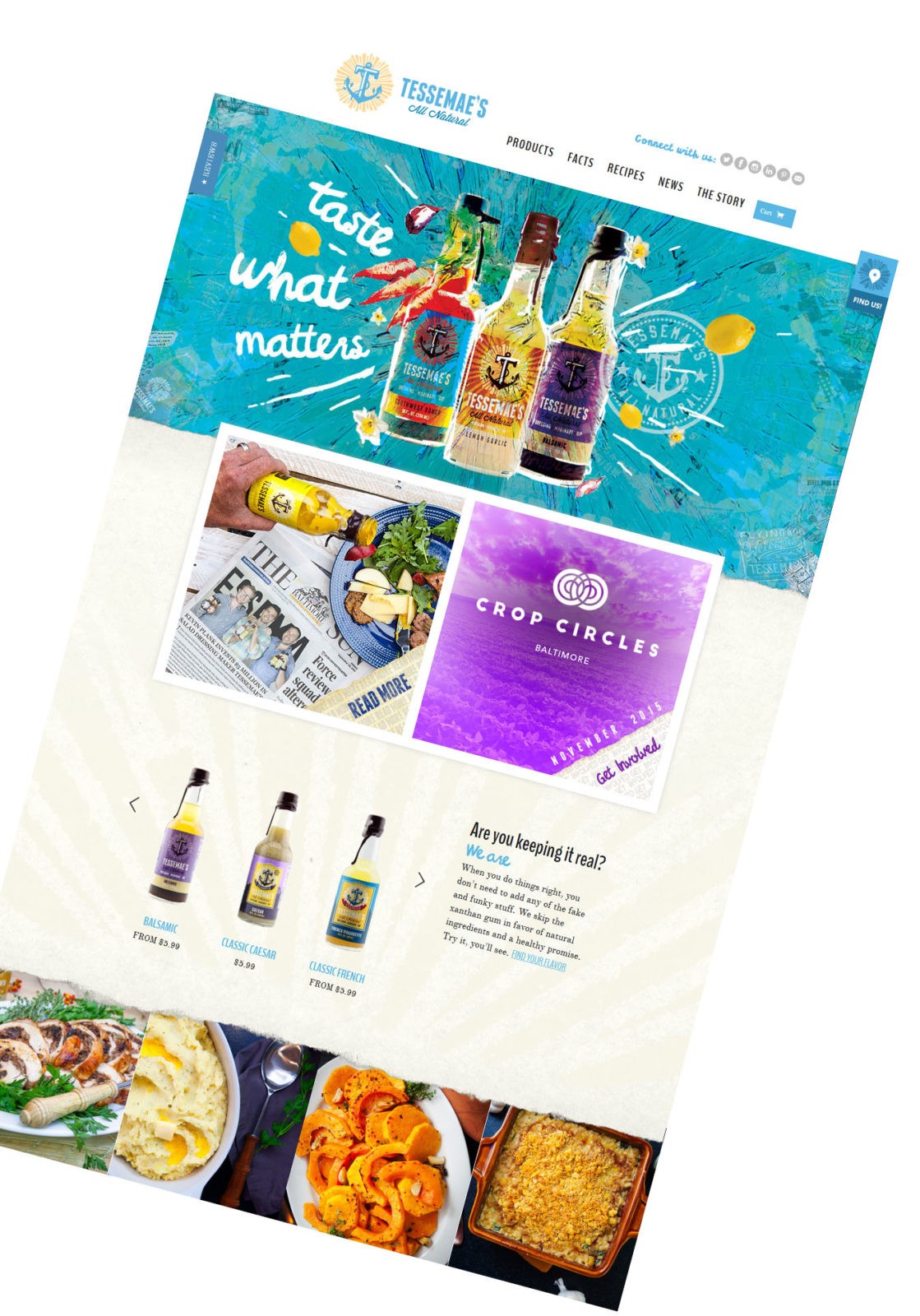
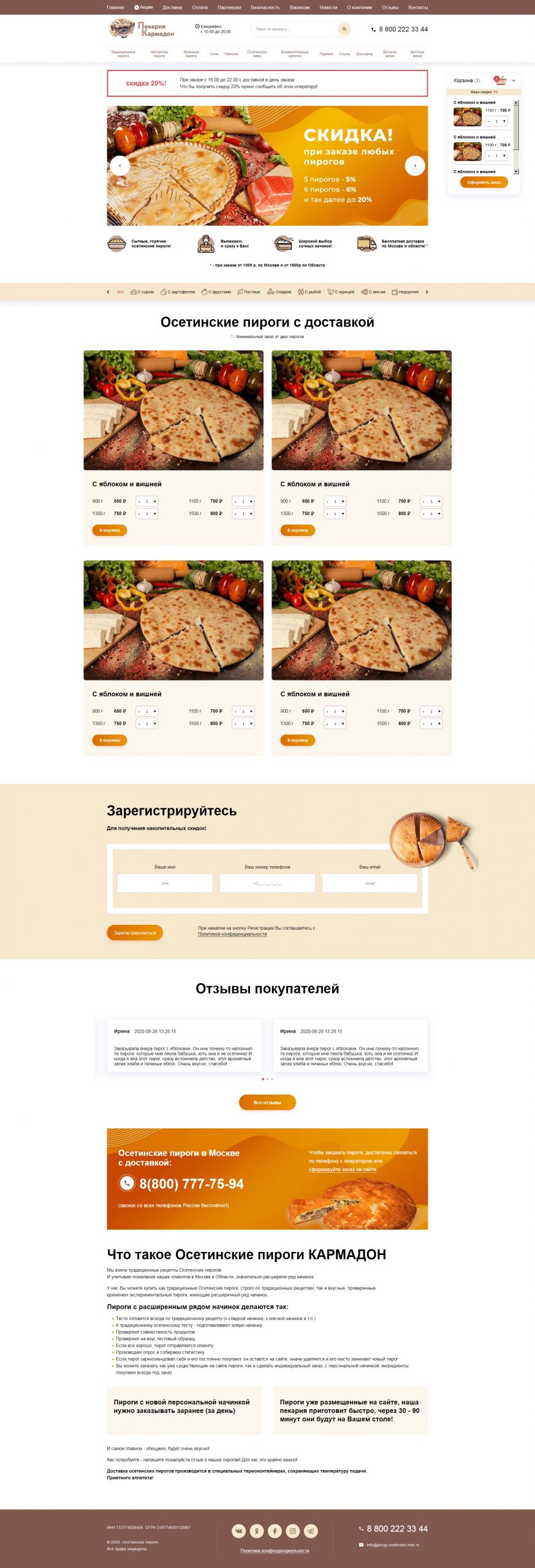
Рассмотрим несколько примеров flat дизайна. Верстка этого дизайна доступна по адресу http://pirog.u7m.ru/

Каталог продукции возможно удобно загружать и просматривать с гаджетов.

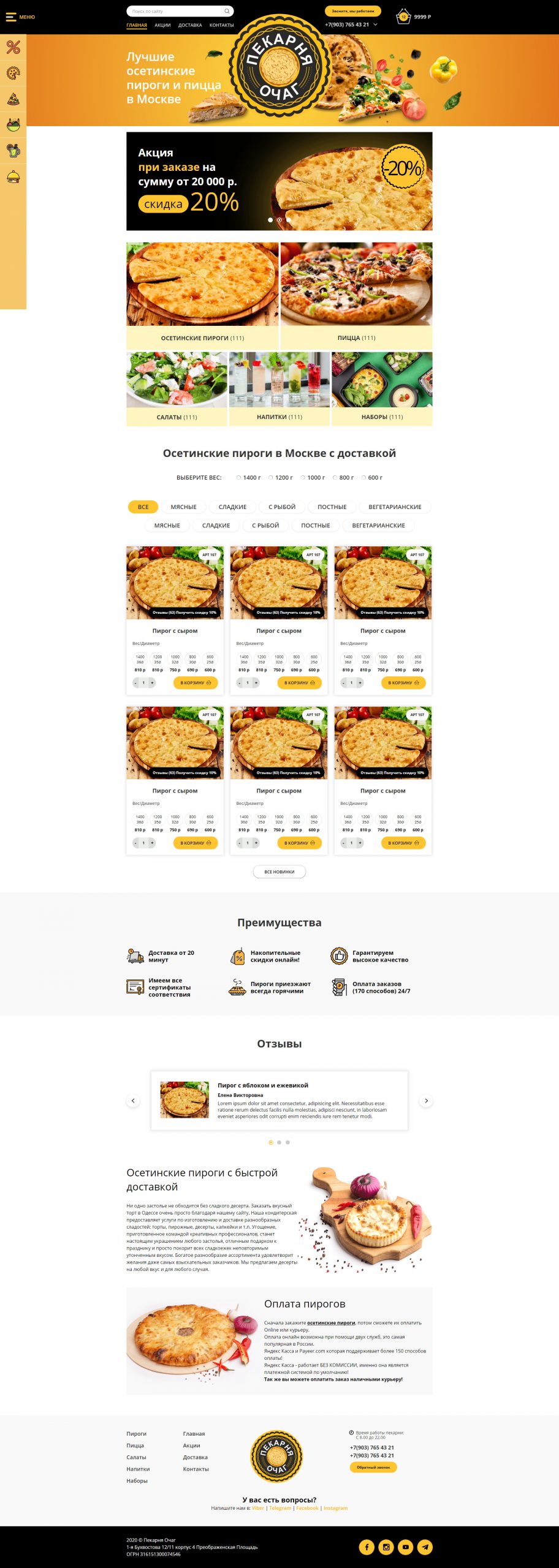
С html версией можно ознакомиться здесь http://pirog2.u7m.ru/
В 1 варианте мы видим использование оттенков коричневого и акцентный желтый цвета. Гамма подходящая под каталог еды. Удобство использование такого дизайна в наличии плавающей шапки сайта с хорошо видимым меню и крупно выделенным телефоном. Плавающая корзина помогает увидеть добавленный в неё товар сразу же после совершения действия. Кроме того этот элемент сразу ориентирует посетителя, куда он попал. Всегда видимая корзина повышает конверсию.
Во 2 варианте используется черный и оттенки желтого, символизирующие тепло и уют домашнего очага. Подчеркивается, что пироги получаются домашние, приготовленные как для себя. Дополнительная фиксированная боковая панель слева позволяет посетителю перейти в нужный раздел меню из любого положения на странице, в котором он может находиться. Верхнее меню сайта также фиксировано и позволяет всегда видеть корзину, поиск, телефон компании.
Верстка каталога продукции
Для обеспечения комфорта просмотра сайта каталога с продукцией делается адаптивная верстка. В мобильной версии меню сворачивается в 1 квадрат – гамбургер. Эта область становится видимой при клике по значку с 3 линиями. Остальные элементы выстраиваются в 1 колонку, чтобы соответствовать разрешению гаджета. Для придания большей скорости загрузки используются стандартные веб шрифты, вместо подгружаемых.
Сохранить качественную графику на мобильном устройстве позволяет svg технология. Все иконки каталога и логотип сохраняются в svg формате. При этом не наблюдается размытие контуров картинки, как при обычном сохранении в png или jpg.
Стили размещаются в отдельном подключаемом файле css. Скрипты выносятся в отдельный файл js и подключаются в конце страниц.
Удобство каталога для посетителей
Чтобы сайтом было удобнее пользоваться предусмотрены фильтры по необходимым параметрам. В данном случае мы видим на примерах 1 и 2 фильтр по параметру начинки для пирога. В 1 примере фильтр следует за плавающим меню, если посетитель прокрутил страницу далее вниз.
Широкие и яркие картинки для разделов продукции лучше помогут сориентироваться. Не забыта и маркетинговая составляющая, отзывы и преимущества компании в отдельных блоках. Их функция вызвать доверие и узнать больше о компании.
Если вам нужен дизайн и верстка каталога продукции, вы не ошибетесь с выбором, обратившись к нам. Нами создано более 100 проектов в веб-сфере, реализующие товары и услуги компаний. Мы помогаем в поддержке и продвижении веб-сайтов.