Верстка интернет-магазина, примеры
Другие работы
Одним из мощнейших инструментов для работы с пользователем является веб-дизайн. При создании сайтов необходимо обеспечить удобство их интерфейса. Это позволит посетителям составить положительное первое впечатление о продукте, услугах и компании в целом. Также это позволит быстро ориентироваться в разделах и эффективно воспринимать большой объем информации.
При некачественной проработке данного фактора потребитель может покинуть ресурс, даже не ознакомившись с качеством предоставляемых услуг. Поэтому данная составляющая требует особого внимания при проектировании.
Для разработки внешнего вида каждой площадки мы используем индивидуальный подход. Это помогает получить свежий и интересный продукт в конечном итоге. Наша компания не прибегает к использованию шаблонов, так как это снижает индивидуальность. Проектирование дизайна ведется в несколько этапов:
- Подготовка нескольких черновых вариантов, среди которых выбирается определенное направление.
- Развитие начальной идеи, выполнение нескольких макетов в едином стиле.
- Выбор оптимального варианта и окончательная доработка.
Как создать идеальный дизайн?
При разработке оформления веб-страниц необходимо придерживаться следующих правил:
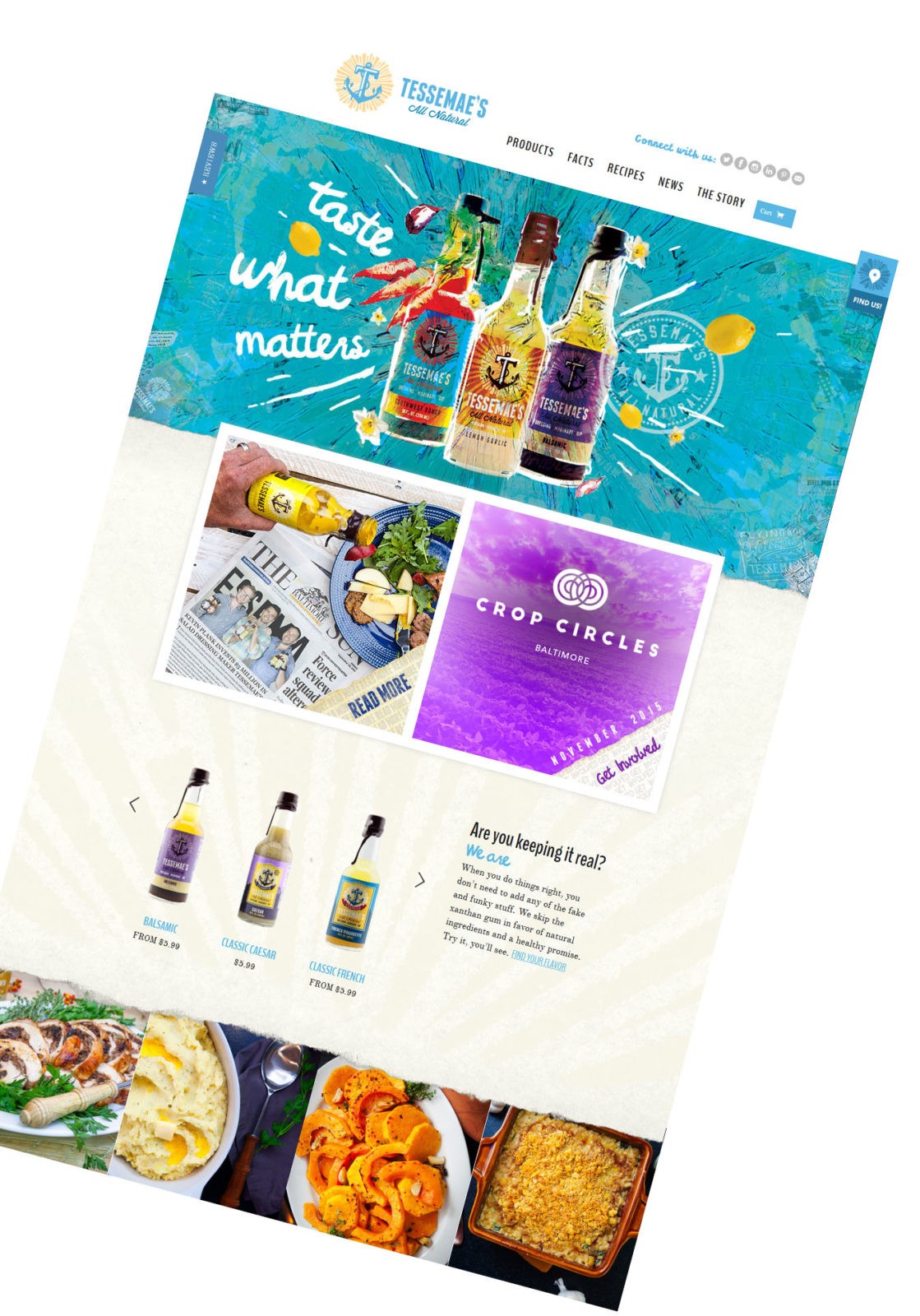
- Наличие стратегии. Применения современных технологий разработки недостаточно для создания эффективных продающих площадок. При открытии сайта пользователь должен понимать, что ему хотел донести дизайнер. На следующем примере представлена главная страница магазина Tessemae’s, который занимается реализацией кулинарных приправ:

Дизайн выполнен в ярких тонах, которые сигнализируют о насыщенных вкусах, представлены варианты сервировки и рецепты блюд. Пользователь сразу может оценить товар и совершить покупку.
- Удобство использования. Никто не любит задержек, особенно при веб-серфинге. Поэтому покупатели предпочитают осуществлять покупки на том сайте, где это работает быстрее. Необходимо создать дизайн сайта, который будет обеспечивать удобство просмотра с мобильных устройств (возможность управления одной рукой). Например, сервис Trello использует знакомые всем значки, предлагает интерактивное обучение и интуитивно понятные элементы управления.
- Наличие стиля. Оформление страницы должно дополнять компанию, соответствовать ее философии, корпоративным цветам и общим принципам. При соблюдении данных критериев сайт получается гармоничным и связным. Например, на сайте всемирной сети McDonald’s преобладают белый и темно-зеленый. В такой палитре выполнены площадки по всему миру, благодаря чему клиент фирмы может выполнить заказ интуитивно в любой стране.
- Качество контента. Не всегда применение последних разработок ведет к увеличению эффективности работы сайта. Многие современные шрифты не подходят для чтения крупных блоков текста. Дизайн и верстка сайта предполагает плотную работу с подбором шрифтов и правильного контраста цвета текста и общего фона.
- Степень доверия. Немаловажным фактором при осуществлении заказа является степень доверия к ресурсу. При отсутствии технической информации (политика конфиденциальности, пользовательское соглашение и т. д.), реального адреса компании и контактного телефона у покупателя возникает вопрос: “Если покупка мне не понравится, куда мне обращаться?”.
На сайте Hewlett-Packard представлена вся необходимая информация, благодаря чему создается впечатление серьезной организации.

Верстка сайта
После подготовки макета клиент видит изображение, которое необходимо превратить в функционирующую веб-страницу. Данный процесс называется версткой. Каждый блок сайта размечается специальными html-тегами, за оформление которых отвечают таблицы css.
Блочная верстка
Для упрощения конструкции площадки и гибкой настройке всех компонентов используется метод блочного оформления элементов в замену устаревшего табличного. Примеры блочной верстки сайта можно оценить в нашем портфолио.
Валидная верстка
Поисковые системы обращают внимание на корректность оформления структуры сайта. На сегодняшний день существуют определенные правила написания разметки и оформления стилей, которые позволяют сверстать любой макет без ошибок. Благодаря этому поисковики получают всю необходимую информацию и повышают позиции ресурса в выдаче.
Семантическая верстка
Во всемирной паутине миллиарды web-страниц, среди которых наверняка будет не одна, чья тематика пересекается с Вашей. Именно поэтому конкуренция постоянно растет, а поисковые гиганты применяют новые инструменты для точной индексации информации. Чтобы робот хорошо считывал данные, необходимо заказать услуги верстальщика сайтов. Верстальщик добавит разметку schema org – скрытые блоки, несущие в себе данные для выдачи. Кроме этого, важно верно размечать жирный текст, заголовки и изображения.
Кроссбраузерная верстка
Огромное количество пользователей предпочитают не обновляться на актуальные версии программного обеспечения, а использовать проверенные временем продукты. Из-за этого высокий процент потребителей до сих пор пользуются браузерами 5-10-летней давности, в которых не поддерживаются современные технологии.
Чтобы сайт исправно воспроизводил лучшие дизайны сайтов даже на старых устройствах, мы подготавливаем несколько файлов оформления, которые используют старую разметку и соответствующие стили.
Адаптивная верстка
Макет, как правило, оформляется в разрешении 1920*1280, однако не у всех пользователей подобные экраны. Помочь сделать работу каждого клиента комфортной может адаптивная верстка сайта (пример: применение параметров с соблюдением изменяемой ширины дисплея (adaptive design) для телевизоров, смартфонов, планшетов и других устройств).
Если у вас есть потребность в создании качественного веб дизайна или верстки сайта, либо в оказании других веб услуг (сайты, продвижение, реклама), обращайтесь по номеру +79069680707 с 8 до 18 по мск. Будем рады видеть вас в числе своих постоянных клиентов.
| Вид работ | Сроки | Цена | Скидка за 2 заказ |
|---|---|---|---|
| Простая верстка, например, статья в блог | 30 мин. | 500 р. | 20% |
| Верстка 1 уникального экрана 1920-1080px (подходит для веб-страниц, лендингов, интернет-магазинов) | 1 час | 1000 р. | 20% |
| Добавление простых скриптов js, анимаций | 1 час | 1000 р. | 20% |
| Добавление сложных скриптов js, анимаций | 3 часа | 3000 р. | 20% |
| Натяжка страницы на Opencart, WordPress, Bitrix и др. платформы | 2 часа | от 2000 р. | 20% |
| Оптовый заказ | договорные | договорная | договорная |
Обратная связь
Вопросы и ответы
- Опыт нашей команды помогает дать корректную оценку стоимости и сроков проекта и выполнить договоренность.
- Программисты довольны нашей версткой, поскольку код максимально понятен и облегчен. Верстаем по БЭМ методологии.
- Все верстальщики работают удаленно, что позволяет не завышать ценник. Обещаем предоставить высокий уровень ответственности и обслуживания. На любые вопросы вам вежливо ответит менеджер-консультант.
Спецы нашей команды:
- владеют современными приемами верстки html css,
- пишут чистый код, методология БЭМ,
- тестируют результат работы pixel perfect, google page speed.
Результат работы – корректное отображение сверстанного дизайна сайта в браузерах, семантичный, структурированный код, загрузка не более 1 секунды.
Адаптивная верстка сайта корректна для просмотра на android и ios устройствах. Профессионалы нашей команды имеют большой опыт в тестировании проектов и устранении возможных проблем. Html кодер из “Нужен сайт” сможет сверстать сайт по макету, обеспечив корректный вид и высокую оптимизацию.
Обратитесь к нам и получите профессиональные услуги верстальщика сайтов.
Адаптация сайта под мобильные устройства
Мы верстаем под все разрешения экранов desktop и mobile. Произведем адаптацию сайта под мобильные устройства, доработаем стили веб ресурса для планшета и смартфона. Адаптивные сайты любят поисковики и пользователи. Оптимизированный для моб гаджетов сайт быстрее загружается и им комфортно пользоваться.
Внедрим мобильное меню, скорректируем вид блоков, читаемость текста. Протестируем, предоставим отчет в виде снимков экрана с android и ios. У нас лучшая цена на адаптивную версию сайта во всем рунете. Закажите, мы всегда найдем время для вашего проекта.
Ускорение загрузки сайта, правка html, css, js
Нужно ускорить загрузку сайта или поправить html? К нам обращаются клиенты с задачами ускорить медленно загружающийся ресурс или поправить код html, внести некоторые доработки, например, изменить шрифт, картинку и т.д.
Правка html, css, js файлов и их сжатие способствуют ускорению загрузки веб узла. Как правило после квалифицированной доработки показатели скорости загрузки имеют зелёную зону по google page speed для мобильных и десктопных устройств.
Применение респонсивной верстки
Для комфортного просмотра с устройств от смартфона до настольного компьютера применяем технологию респонсив. Доступным языком это плавный переход между разными разрешениями с подстройкой ширины блоков.
Размер устройства определяется запросами media queries в css стиле. Мы указываем точный промежуток ширины/высоты устройства и указываем какие правила должны здесь работать. Например, максимум 1024px для планшетной версии – @media (max-width:1024px).
При респонсивной технологии контейнеры в верстке веб дизайна имеют процентную ширину. Сочетание media запросов и css правил отображения позволяет настроить вид для устройств с максимальной точностью.
- Получение макетов дизайна Psd, Figma, Sketch, Zeplin, XD на почту info@nuzhen-sajt.ru с готовым техническим заданием или чек-листом.
- Оценка стоимости этапа работ или всего объема, согласование с заказчиком.
- Для юр лиц оформление договора с предоплатой 50% на р/с за этап работ. Для физ лиц заключение сделки на safecrow.ru
- Выполнение работ, предоставление отчетности.
- Принятие этапа работ заказчиком. Получение остатка оплаты.

 (9 оценок, среднее: 4,89 из 5)
(9 оценок, среднее: 4,89 из 5)